虎嗅注:本文来自Medium,原文标题为《Who moved my hamburger?》,作者Anas KA。虎嗅翻译。
文 /实习生 郭旭东
这年头,如果你连“≡”(又称汉堡包菜单、抽屉式菜单)都没讨论过,那你根本不是个合格的用户体验设计师。
译注:所谓汉堡包菜单,即侧边抽屉式菜单,通过点击应用左上角或右上角的“≡”按钮,可以查看隐藏的功能列表。比如,虎嗅手机端App中就运用了这种设计。
最近Google更新了他们的Youtube安卓客户端,这让我情不自禁地想写一写我对汉堡包菜单及时下流行的UI设计趋势的看法。
“≡”被称为汉堡包菜单是因为它长得和汉堡包很像,顶部和底部的线条就像圆面包,而中间夹着的线条则像汉堡包内的填充物——维基百科
Google开始转向标签式设计了?
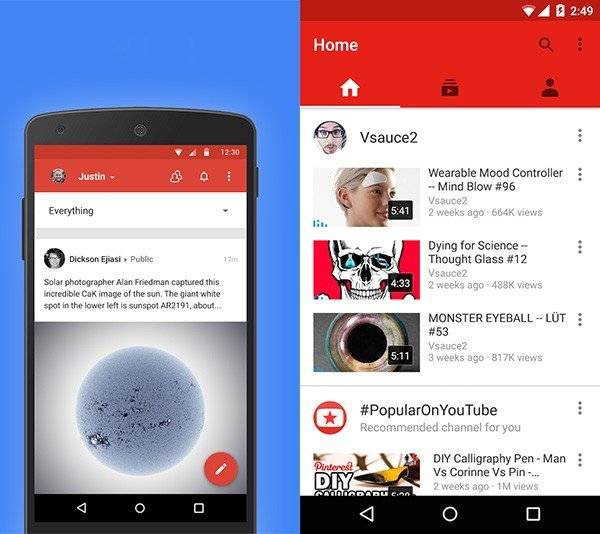
 Google+和YouTube的安卓版App分别采用了下拉式菜单和标签式菜单
Google+和YouTube的安卓版App分别采用了下拉式菜单和标签式菜单
Google+和YouTube最初都采用汉堡包菜单。2014年5月,Google+用下拉式菜单取代了汉堡包式。而本月,Youtube最新版本中则采用了标签式菜单。
他们从汉堡包阵营叛变了!
让我们看看还有哪些应用抛弃了早期使用的汉堡包菜单而改用其他导航设计吧。
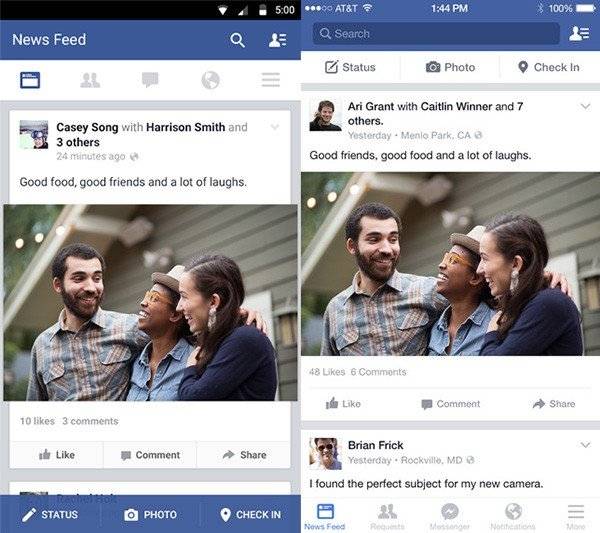
 Facebook的安卓和iOS客户端
Facebook的安卓和iOS客户端
Facebook还在使用汉堡包菜单,不过它的名字被改成了“More",它被放在应用的右上角(安卓版)或右下角(iOS版)。然而,事实上无论在安卓还是iOS系统上,Facebook都已经全面采用了标签栏,区别仅仅在于安卓版把标签放在顶上,iOS版把标签放在下面。
 Twitter的安卓和iOS客户端
Twitter的安卓和iOS客户端
安卓版Twitter的“提醒”、“来信”图标在iOS版里都被以底部标签栏的形式呈现,而安卓则将这一系列图标放在顶端右侧。“主页”、“发现”这两个按钮在安卓版被放到信息流顶部,在iOS版中则通过分页形式呈现。
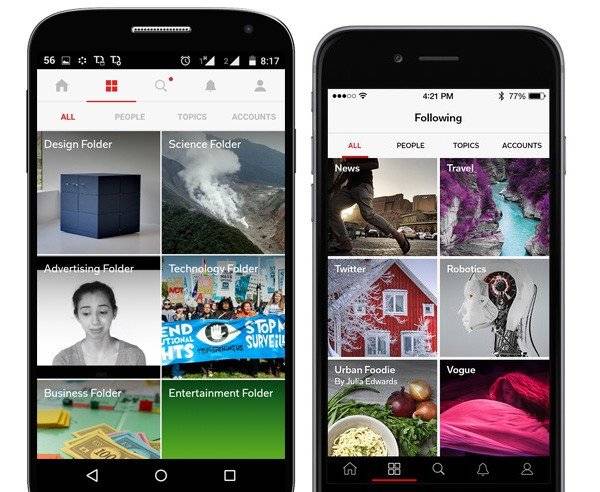
 Flipboard的安卓和iOS客户端
Flipboard的安卓和iOS客户端
这是安卓版Flipboard中的“标签选项卡”。你发现iOS版顶部的“Following”字样了吗?没错,安卓版中那个图标表示的就是“Following”功能。
Airbnb
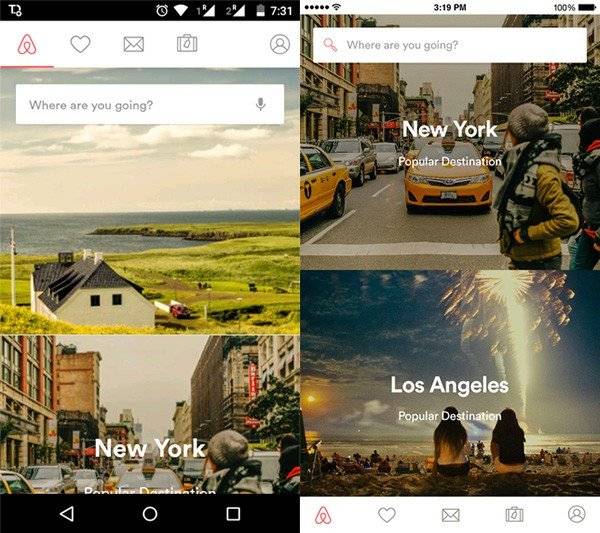
 Airbnb的安卓和iOS客户端
Airbnb的安卓和iOS客户端
安卓版的功能键主要被分为两组,一组是功能键,以左对齐的方式置于左侧,右侧为个人账户信息。而iOS却没有进行分组,各功能键被均匀地放置到底部。
9GAG
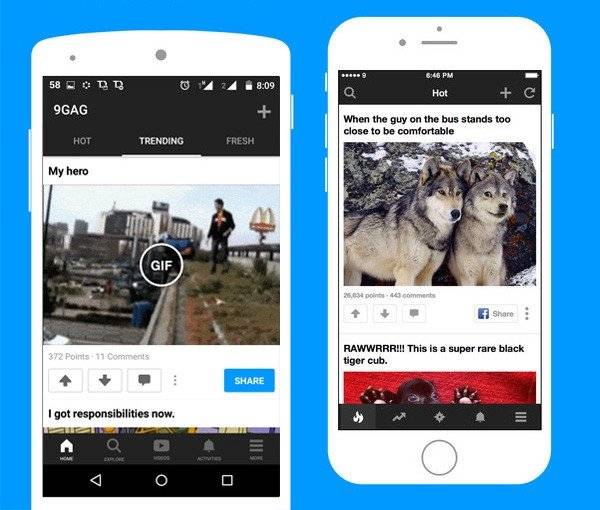
 9GAG的安卓和iOS客户端
9GAG的安卓和iOS客户端
这很有意思!这是我头一次见到安卓App的标签栏竟然完全符合iOS的标准!这款App的右下角也出现了和Facebook相似的汉堡包“More”图标。
主页上的“返回”键!
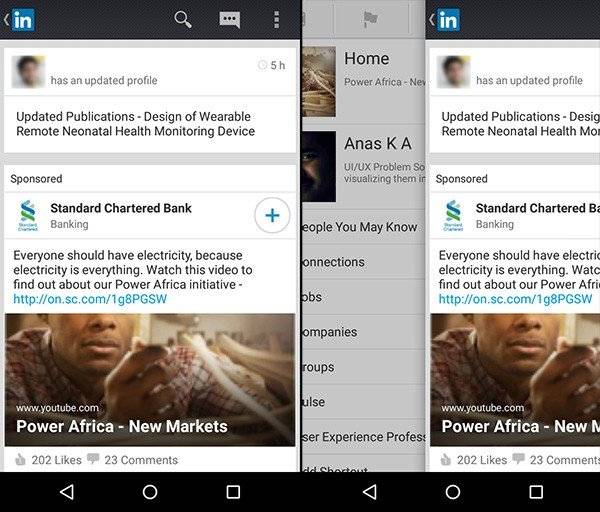
 LinkedIn安卓版主页左侧有一个“返回”键。它替代了汉堡包图标,成为打开抽屉菜单(右侧)的入口
LinkedIn安卓版主页左侧有一个“返回”键。它替代了汉堡包图标,成为打开抽屉菜单(右侧)的入口
由于各种未知原因,LinkedIn安卓版App轻描淡写地用一个“返回”键取代了汉堡包图标。
对用户来说,这种做法很讨巧。我能感受到这种改进确实能让用户查看到更多的内容,因为他们要疯狂地按“返回”键掠过无数页面才能回到主页。
正确的永远正确!
大多数App都把汉堡包图标搁在左上角。这其实很不方便,尤其当你正访问菜单很深处的时候。因为这时你总会看到左上角有个“返回”图标,而不是汉堡包图标,所以你没办法一下子回到首页。
这该如何解决呢?
Reverb News
 Reverb News的iPad版本把“主页”图标放在了左上角,而它右边紧挨着就是“返回”图标
Reverb News的iPad版本把“主页”图标放在了左上角,而它右边紧挨着就是“返回”图标
Reverb News的iPad版本把“主页”图标放在了左上角。如果你正在访问菜单,“返回”键就会出现在紧挨着“主页”图标的地方。这种设计在手机端很实用,因为用户大多数时候其实不想一个劲儿按“返回”,而更想直接回到首页。
Jamie Oliver’s Recipes
 Jamie Oliver’s Recipes把汉堡包图标放在了右上角
Jamie Oliver’s Recipes把汉堡包图标放在了右上角
设计者还可以把汉堡包图标放到右上角,这样我们就能在一个屏幕里同时看到“返回”键和汉堡包图标。iOS版的Jamie Oliver’s Recipes和Epicurious就是这么做的。
Epicurious
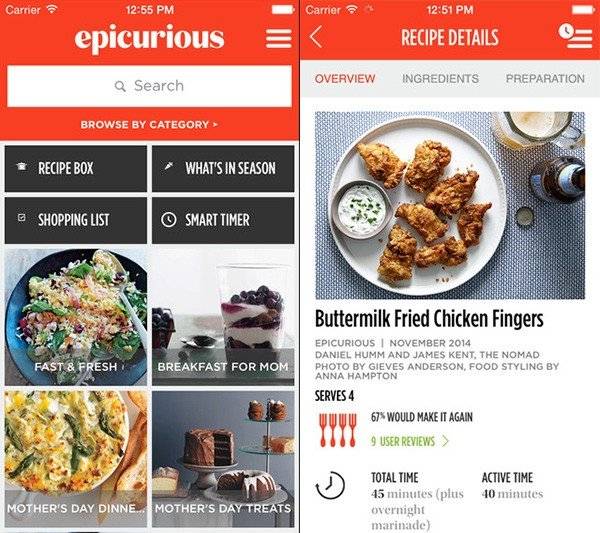
 Epicurious也把汉堡包图标放到了右上
Epicurious也把汉堡包图标放到了右上
有意思的是,Jamie Oliver’s Recipes和Epicurious都是教你做菜的应用。
用还是不用,这是个问题!
汉堡包菜单为内容预留出了更多的空间。如果用标签式菜单来取代汉堡包菜单,那可能会大大侵占内容的显示区域。再者,如果你标签栏标签太多,你终究还要加上一个长得很像汉堡包的“More”图标。
最好的办法,是将标签式菜单和汉堡包菜单(“More”图标)相结合,并把汉堡包图标放到应用的右上角。
这能让用户知道,他们在哪个位置,能去哪个位置,并通过“More”发现更多功能。
你对这篇文章中关于汉堡包菜单的看法有何见教?你在接下来设计的App中会使用到它吗?说说你的看法吧。